If you follow in the footsteps of this guide, in just over half an hour you will be able to launch a stunning Fitness App capable of competing with any tailor made app you can imagine within your industry.
In this example we show you how to set up an App with:
- Gym or trainers information
- Frequently Asked Questions
- Class Schedules
- Class bookings
- Private area to access each user's personal table or documentation
- Push messages
These are the features we have chosen for our example, but you could clearly add many others if you wish:
Chat, Suggestions Form, Email Capturing Form, Events, fitness store etc...
If you want to see the example we have created on your own device, please scan the following QR Code:
First Steps
Once inside the Scoreapps dashboard, just click on the 'app' icon on the left hand side menu.
Then click on 'Create App':
Once you have created and named your app, you will see a screen where you can choose from several templates.
These are predefined designs so that you don't start from scratch, but in reality, you will be able to modify absolutely everything afterwards. In fact, you will be able to change the template you choose now.
And if you do not fit any of them, click on 'Blank Template' to start from scratch to design your App.
For this example we are using a blank template
The process of creating Apps with Scoreapps is very simple. You just have to follow the different steps that the builder offers you.
These steps are represented in the progress bar you´ll find at the top of the builder and easily allow you to go through all the different pages.
First step. App design
Here you will find all the options related to the information of the menu and the home screen of your App.
The Home Screen Options section shows the options available according to the chosen Layout style. Note that each navigation style or Layout has its own configuration settings.
For this app, we have chosen layout 9. This layout design shows the content of the first function we have set in the menu. A hamburger button will display laterally a menu where the rest of the functions will be shown.
As you can see, the initial screen of our application shows directly the presentation of the gym in a customized page. How to configure this function we will see later.
These are the settings that you will find inside the builder for this particular layout.
- You can choose whether you want the feature titles to be displayed in the menu.
- You can set the titles to be displayed in lowercase or uppercase.
- Sidebar width: you can set the size of the drop-down menu. You can set it based on a percentage of the screen or a fixed pixel width.
The section below helps you choose a home screen image that looks good on all devices and screen ratios. Use the overlay tool to check if important information in your design falls within the recommended safe zones based on the screen orientation your App is designed for.
Make sure that the elements you consider important are inside the unshaded area.
Download the template with the optimal image sizes, available in both .png and .psd format.
Let's watch now a short 5 minutes video to learn how to design the Home Screen of the App:
Now choose the language and the currency of your app.
To change the text fonts of your app you can select one from here or import a new font from Google Fonts.
To do so, it is as simple as writing the font name.
Second step. Colors
Choose the main colors of the app.
- General: applies to the background (if there is no specific image) and to the general text.
- Home: applies to the navigation menu and its elements.
- Header: applies to the navigation header of the app.
- Card: applies to the elements displayed in card format.
- List: applies to items displayed in list format.
In addition, if you already have web programming knowledge, at the bottom of the dashboard you can add CSS code and customize your app even more if you wish.
Third step. Features

Once the initial screen is designed and we´ve chosen the main colors of the App, it´s time to add all the different features.
Your App will soon be completed.
If you started your App from a template, you would see that they already have some features added by default.
These are features that we consider are interesting for each industry. They appear as a kind of carousel and if you want to delete any of them, all you have to do is click on the X.
To show you how easy it is to add new features to your App, we show you this gif where you can see how we do the process.
In this section, you can consult the timetables of the various activities directed. We have also added the option of being able to download them, in case anyone wants to print it, save it elsewhere, etc.
"Altafitness" (Custom Page)
For this app we have configured a presentation page of the gym. A space where we have added the brand logo in the header of the page, a "claim", a promotional video and a presentation image of the different activities offered.
This functionality offers you multiple options to create an informative page.
You can write an article with an image, you can publish a photo gallery, you can publish a video directly on this page and you can add call buttons or a link to any external website.
In the following video we sow you how to configure the custom page feature.
"My account"
This feature is very simple, just add it to your menu, it is already preconfigured to work.
Edit the styles and modify some options if you prefer.
"Frequently Asked Questions" (Custom Page)
In this section, Altafitness answers the most frequently asked questions from users.
The feature we have used is the "Custom Page", and it consists of a header and text.
Click on this link and you will see a step-by-step article explaining the "Custom Page" feature.
"Class Schedule (Personalized Page)
In this section, you can consult the schedules of the different monitored activities. We have also added the option of downloading them, in case any user wants to print them, save them somewhere else, etc.
"Book your class" (Appointment Pro)
For a gym, it is essential to have a complete, efficient and effective appointment booking system.
Your clients will be able to book their appointment from their phone in just one click. The Pro Booking feature will not only allow this, but it will also send your customers appointment reminders, allow pre-payment, automate the loyalty points system (feature linked to "Loyalty Card"), and much more.
When the user pays through different payment modes, the payment gateways charge the business owner for each transaction, and if the consumer canceled the reservation, in that case, the business owners have to bear all the losses. To protect these losses, Reservations Pro has a 'Cancellation' option through which cancellation fees can be applied.
As an admin, you can easily define the opening and closing times of your gyms or centers and set specific times for each of your service providers.
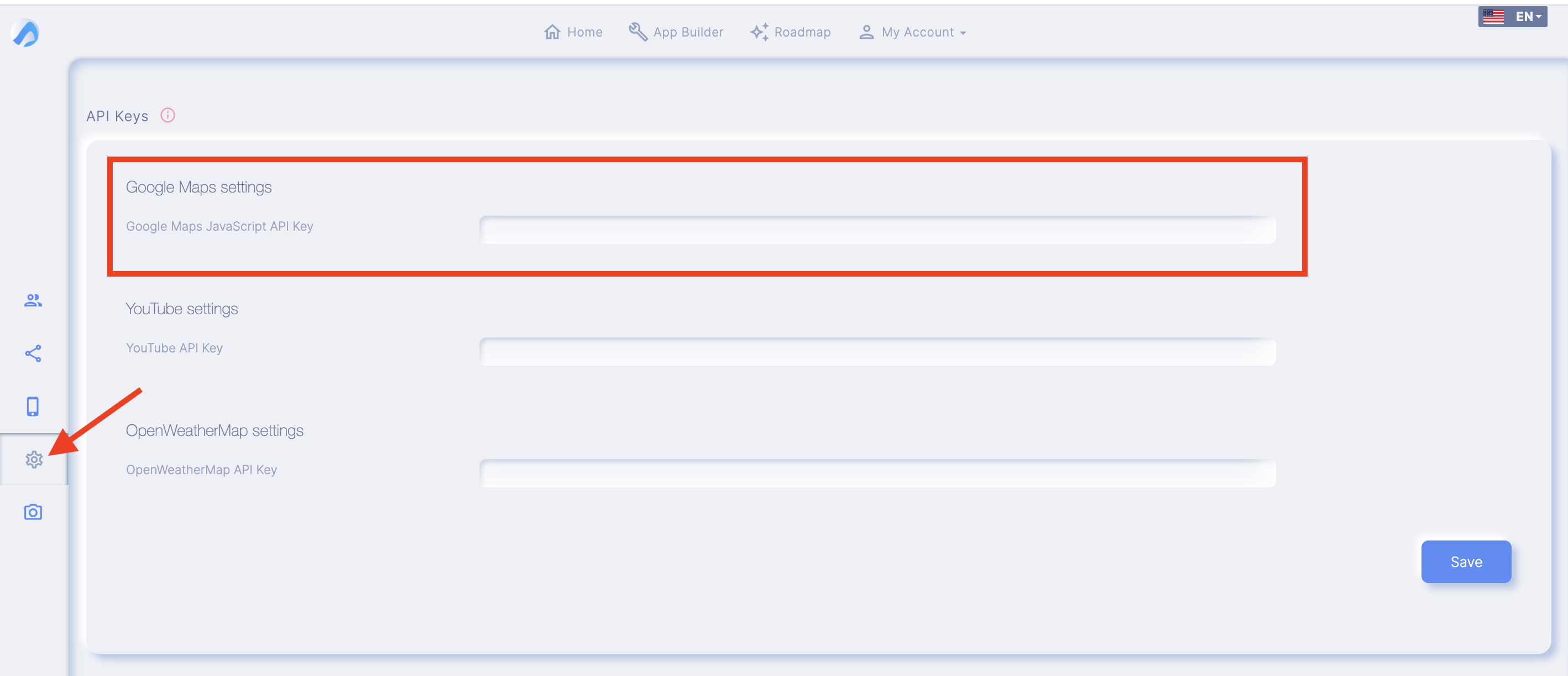
For a more complete user experience, this feature also allows you to display the distance to the different branches of your business in relation to the user's location (For this you need to correctly enter a Google Maps API key from the menu section "API Keys" > Google Maps Settings).

This is how we have configured this feature for our gym.
Settings tab
Watch this video to see the settings option of this tab.
Below you can see the settings we have used.
Payment method tab
To configure the different payment options, you will have to select and fill in the data of the different platforms.
For example, for card payment, you will have to fill in Stripe's details. These can be found on their website.
In the gyms case, as all the class bookings are free, we don´t have to configure any payment methods.
Sliders tab
If you wish, you can add an image slider at the top of the main screen of the Appointment Pro feature.
To do this you must have checked the "Display home slider" checkbox in the "Settings" tab.
In order to add more images to the slider, just repeat this process again.

Remember that the images should be 512 x 320 pixels.
In our Altafitness app we haven´t added this option.
Integrations
From here you can get the web URL and the registration code to use the reservation function wherever you want.
Manage labels (tags)
From here you can edit the text of the different labels in the system, such as replacing the text "Suppliers" with "Trainers" for example.
Dashboard
From here you can manage the complete booking system requirements such as create and manage locations, services or classes, suppliers, manage bookings, access the calendar and Reports to analyze fundraising through bookings.
As soon as you access this section you will find a graph that by default shows information about the estimated revenue for the current week from Monday to Sunday in increasing order as shown in the image above. You will get information about the total confirmed bookings, week-to-date revenue, projected revenue (meaning the expected value of the revenue, which may change according to the final number of bookings) and the total estimated revenue.
In the graphical analysis display area of the dashboard, you will be able to identify the total bookings in the red line and the completed bookings in the green line. The analysis graph shows the data for a full month.
Locations, Categories, Services and Suppliers
These are the settings for this tab.
For this app example, we have configured the data as follows.
In locations we have included the geographical location of the gym, contact details and opening and closing hours. We have also added a small image gallery.
In Categories we have established the different class typologies.
You can organize your services the way you prefer. You could divide the classes into "Cardio", "Relax" or "Toning", for example.
In services we have detailed the various classes, to which category they belong, their duration, the trainer in charge of the class, etc.
In suppliers we have included the data of professionals who provide their services in the gym by delivering group classes.
Also we have to take into account that each service is given at certain punctual hours, i.e. the Yoga class is given on Monday at 9:00, for example. Or maybe the yoga class is not available all day, only on Monday at 9:00, Tuesday at 10:00, etc. therefore, we cannot establish that Megan, the Yoga instructor, is available all day Monday (although perhaps Megan works at other times in the weight room or at the reception).
As only one time slot can be set for each day of the week, it may happen that we have to repeat the professional's profile. In this new profile we will add the schedule of the new class.
For example: Megan teaches Yoga class on Monday at 9:00 and Monday at 17:00. Megan's first profile should reflect the 9:00 class and the second one the 17:00 class.
In "Services", we will establish the activities that each instructor teaches.
Book services
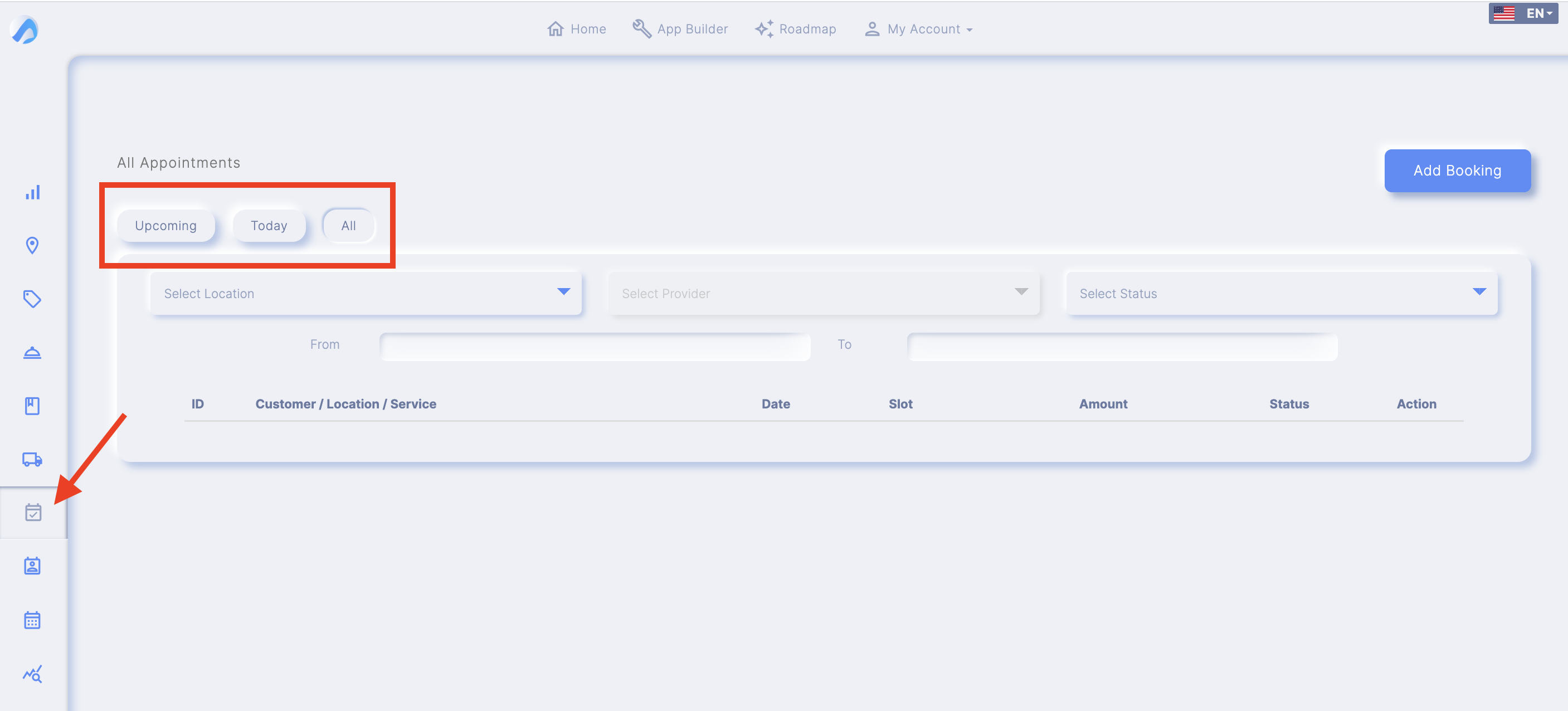
In this section, you can manage all bookings by Upcoming / Today / All or add bookings.

1- Select Location: From here you can apply a filter by location by selecting the location from the drop-down menu.
2- Select Supplier: From here you can apply a filter by supplier by selecting the supplier from the drop down menu.
3- Select Status: From here you can apply a filter by booking status such as: Accepted, Pending, Completed, Rejected, etc. by selecting the status from the drop down menu.
4- ID: From the ID column you can obtain the unique identification number of the booking.
5- Customer / Location / Service: From this column you can get the details about the customer's name, the location of the booking and the service booked by the customer.
6- Date: From this column you can see the date of the booking.
7- Slot: From this column you can see the details of the slot duration of the booking.
8- Amount: From this column you can see the amount to charge for that particular booking.
9- Status: From this column you can see the current status of the reservation.
10- Action: By clicking on the three dots icon, you can manage the booking completely:
a) View: From here you can see the complete details of the reservation, i.e.: Reservation, Payment, Customer and Service.
b) Accept: By clicking on 'Accept' you will accept the booking and it will be prepared for delivery.
c) Reject: By clicking 'Reject' you will reject the booking request from the customer.
d) Mark as completed: Clicking on 'Mark as completed' will update the status of the booking as completed.
e) Cancel: Clicking "Cancel" will cancel the booking.

Note: The user can also cancel the booking from the app.
(f) Delete: Clicking "Delete" would delete the booking.
- Add bookings: You can also add bookings directly from the platform by simply clicking on the blue "Add booking" button and providing the necessary data.
From here you can view the number bookings that have been made from the app individually and from all the locations of your business.
You can also manage the booking directly from here as you can View, Accept, Reject, Mark as Completed, Cancel and Delete it if you wish.
 Click on this link and access a step-by-step article on the "Appointment Pro" feature.
Click on this link and access a step-by-step article on the "Appointment Pro" feature.
"Fit Plan" (Folders)
We have created an exclusive section for gym members where they will be able to find different exercise routines and tables. This section will be controlled by the "Padlock Pro" feature, which we will explain a little later.
To create this content we have used the "Folders" feature.
This feature is intended to contain and organize other features. So for example, the folder feature that we have named "Fit Plan" will contain other features, in this case, a customized page, where the exercise schedules will be added.
Here's a video about the Folders feature.
 Click on this link and you will see a step-by-step article explaining the "Folders" feature.
Click on this link and you will see a step-by-step article explaining the "Folders" feature.
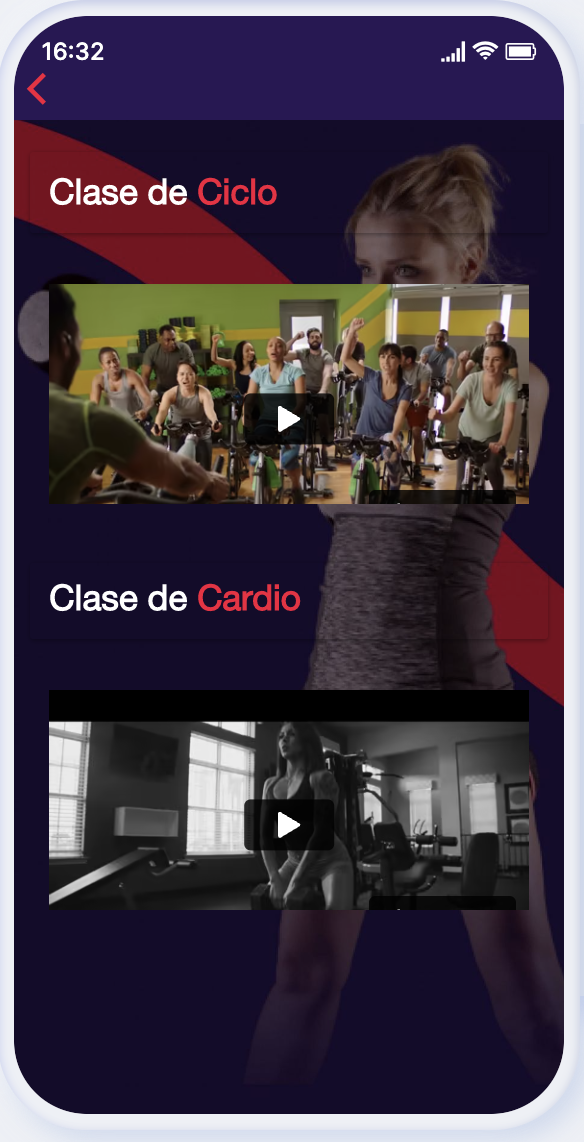
"Gym at home" (Custom Page)
This page, which is also exclusively accessible to gym members, shows videos with guided classes to do at home. It is configured through the "Custom Page" function and is composed of text and embedded videos.

"Share" (Padlock Pro)
Once we have created the pages we want to "protect" or restrict access to only club members, we will add the "Padlock Pro" feature.
Select from:
- Unlock by: Account
- Choose the features you want to block: "Fit Plan" and "Gym at home".
Once we have selected these options, we will assign access to each user to their corresponding page:
- Select a customer or partner from the dropdown (they will appear by their email address).
- Select the Role to which you give him/her access, that is, those functions to which he/she can have access. In this case "Fit Plan" and "Home Gym".
Under Expiration date you can select if you want this action to expire. If you leave it blank it will not expire.
Finally, as we do not want "Padlock Pro" to appear in the menu, we will disable this option.
Push Messages
Push messages represent the most efficient marketing system today.
They have a 99% opening rate.
And adding this powerful tool to your App is very simple:
All you have to do is publish the app in a native Android or iOS version.
Then, once the app is published on the App Store and/or Google Play, you can send messages to you users directly form this feature.
Step 4. App icon and settings
From here you can choose the icon to be displayed on the screen of the user's device, as well as the design of the button.
If you want to send push messages, this is where you can customize things like the icon or background color.
This tool will help you choose a home screen image that is compatible with all screen sizes of different devices.
This image is displayed when the app is loading.
Step 5. Advanced
If you wish, you can monetize your application by adding banner ads or interstitial ads that will be shown to the users of your application. To do this you will need to configure the Admob advertising system.
Publishing your App
Depending on the Plan (Starter, Business, Growth or Reseller) you will have different types of Publishing options:
- Native Android version.
- Native iOS version.
- Web app HTML5.
- PWA mode(Progressive Web App).
To publish the native version of your App on Appstore or Google Play, you need a Business, Growth or Reseller plan, while the Web App and PWA version can be published with a Starter plan or even during the free 14-day Trial.
If you have followed the guide up to this point you should already have a first version of your Application ready. Remember that if you have any doubt you can consult our Helpdesk or write to the Support team (soporte@scoreapps.com)
 If you don't know how to get your Stripe passwords, here is a link to an article that shows you how.
If you don't know how to get your Stripe passwords, here is a link to an article that shows you how.
 Click on this link and access a step-by-step article on the "Appointment Pro" feature.
Click on this link and access a step-by-step article on the "Appointment Pro" feature. Click on this link and you will see a step-by-step article explaining the "Folders" feature.
Click on this link and you will see a step-by-step article explaining the "Folders" feature.