How to build an App for Events
- Agenda with information about upcoming events
- Access to content by user groups
- Chat
- Ticket sales
- Confirmation of clients assistance
- Interactivity during the events
- Viralization of events
- etc.
First Steps.
Once inside, from the main dashboard you will find a series of icons on the left hand side menu.
Just click on 'Apps'.
Then you'll get to a screen where you choose the templates.
The library contains predesigned templates so that you don´t have to start from zero, even though, later on you could change everything
In fact, you could change the template you choose now. And if you don't find one that fits, just click on 'Blank Template' to start designing your App from scratch.
The process of creating Apps with Scoreapps is very simple. You just have to follow the different steps that the builder offers you.
These steps are represented in the progress bar you´ll find at the top of the builder and easily allow you to go through all the different pages.
First step. Design
From here you can choose another kind of template or edit the style of the layout (see below).
The section you are going to see below helps you choose an image for the home screen.
An image that fully fits all devices and screen ratios.
Use the overlay tool to check if the design shows correctly.
Then choose your language region and also the currency you´ll be using with app.
To change the text fonts of your app you can select one from here or import a new font from Google Fonts.
To do so, it is as simple as writing the font name.
Here´s a small 5-minute video that teaches you how to design the App Home screen:
Second step. Colors
- Start: applies to the navigation menu and its elements.
- Header: applies to the navigation header of the app.
- Card: applies to items displayed in card format.
- List: applies to items displayed in list format.
In addition, if you already have web programming knowledge, at the bottom of the dashboard you can add CSS code and customize your app even more if you wish.
Third step. Features
Once the home screen is designed and we´ve chosen the main colors of the App, it´s time to add all the different features.
If you started your App from a template, you would see that it already includes some features that are added by default.
These are features that we consider are interesting for each industry. They appear as a kind of carousel and if you want to delete any of them, all you have to do is click on the X.
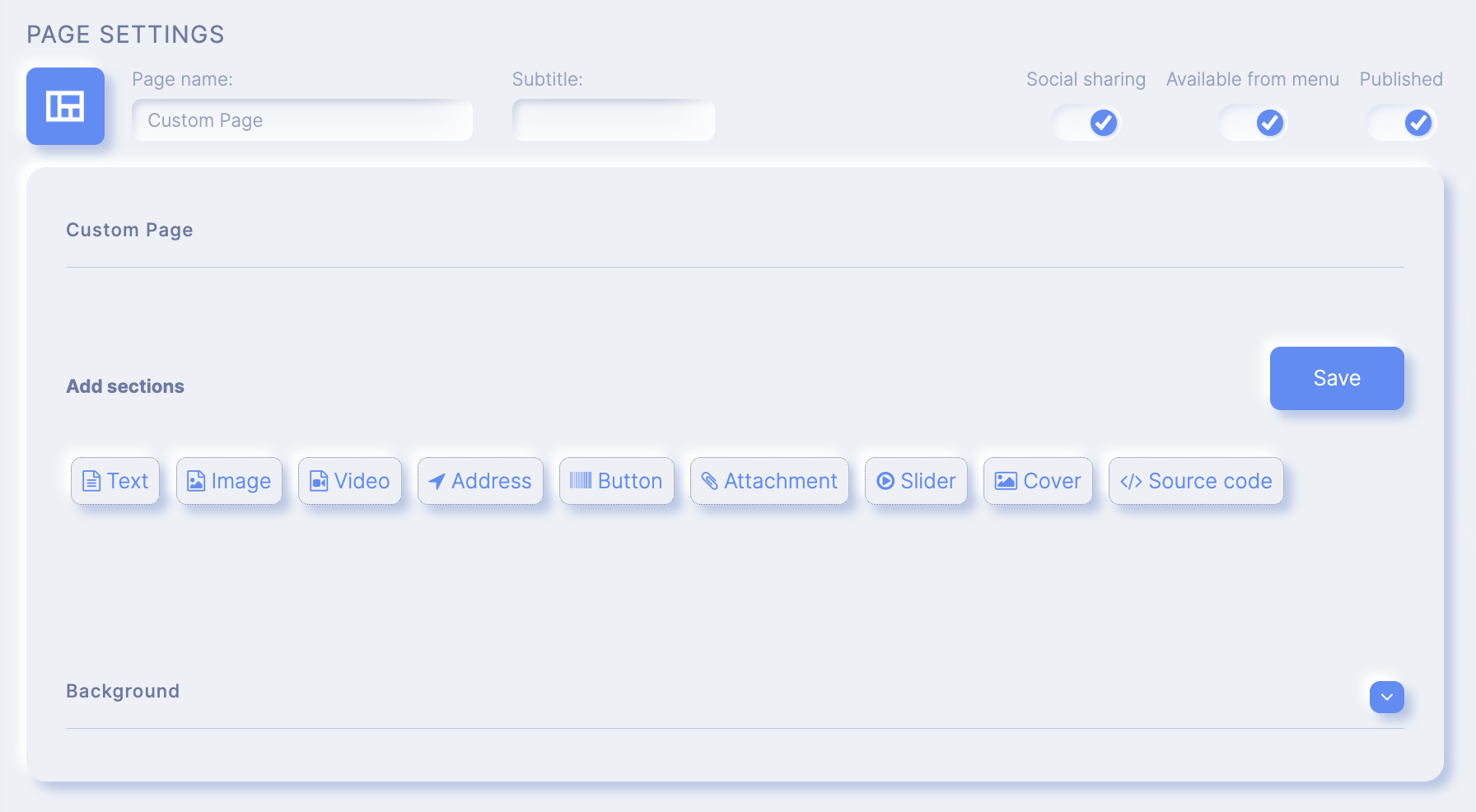
Folders / Custom Page
For this App, we wanted to create a section that allows us present the Festival to the clients, show a presentation video, the official poster, etc.
This feature offers you several options for adding an information page.
You can write an article with an image, you can publish a photo gallery, you can post a video directly on this page or you couls add CTA buttons or links to any external websites.

Here is a video that shows you how to configure a custom page.
Catalogue
Calendar
Shop/Delivery
Contact
Share (Share app)

Push Messages
Then, once the app is published on the App Store and/or Google Play, you can send messages to you users directly form this feature.
Other recommended features
Step 4. App icon and settings
If you want to send push messages, from here you can customize the icon or the background color for example.
This tool will help you choose an image that´s compatible with all the screen sizes of the different devices.
This image will appear on the screen when the app is loading.
Step 5. Advanced
If you wish, you can also monetize your app by adding ads inside.
To do this, you can easily use Admob.
Publishing your App for events
If you join a Starter, Business, Growth or Reseller programs you can publish your app in various ways:
- Native Android version.
- Native iOS version.
- Web app HTML5.
- PWA mode(Progressive Web App).
To publish a native version of your App you need to be a Business, Growth or Reseller plan member, but you can publish a Web App and PWA version of you app for free simply by joining a starter plan.
Promoting and launching your App
At this point you should already have a initial version of your App.
Remember that if you have any questions you can contact Helpdesk or write to the Support team (soporte@scoreapps.com)
Popular Articles
How to build an App for a Restaurant
Text Enter First Steps Once inside the platform, from the main dashboard you will find a series of icons on the left hand side menu. Just click on 'Apps'. Then click on 'Create App' and give it a name. Then you'll get to a screen where you choose the ...APPS: Radio
The function of Radio allows the addition of radio broadcast within its application. In addition to this function To add this function to your application go to step "Functions" and click on the icon "Radio": Once added you must name this new ...APPS: Webhooks
The advanced Webhooks feature lets you connect certain events that occur in your App by sending them to a URL called Webhook. You can use a free Webhooks service as Zapier to create automations that can help you with your App business. For example, ...Audio & Music
To add this feature to your app go to the step "Features" and click on the icon "Audio": Then give a name to this new app section. Then click on the + icon to add a new Playlist Then place a title and image on the Playlist and click OK to save your ...APPS: Contact
This feature allows you to create a contact page for your business. Add important data such as Address, Phone Number and Email. To add this function to your application go to the "FEATURES" step and click on the "Contact" icon: Settings. Within ...
Related Articles
Create an App for Courses
When you´re building an Infoproducts App, that requires a membership area, it´s very important to include a "Starter" section. This way, if the Membership is already available, the Login can be linked directly. In the following video we show you the ...How to create ANY KIND of App
With Scoreapps you can build almost any kind of App, without having to program a single line of code. But to make things even easier for you, here are a series of Step-by-Step Guides to help you build the most common kinds of apps: - App for an ...APPS: Calendar Events
The Calendar feature would allow you to share the place, date and information of your next events. To add this feature to your application go to step "Features" and click on the icon "Calendar": It then gives a default name to this new app section. ...How to build a Directory App
Would like to see your own directory app published in the Appstore and Google Play? With Scoreapps you can build your App without any technical or programming knowledge and also save thousands of euros in development and infrastructure. Create all ...How to build an App for a Restaurant
Text Enter First Steps Once inside the platform, from the main dashboard you will find a series of icons on the left hand side menu. Just click on 'Apps'. Then click on 'Create App' and give it a name. Then you'll get to a screen where you choose the ...
