Cómo Crear una App de Eventos
La adopción de las Aplicaciones Móviles se ha disparado durante la última década en todo el mundo. Habrá alrededor de 4.000 millones de usuarios de teléfonos móviles en todo el mundo para 2023, y se espera que se vendan 1.800 millones de teléfonos solo durante ese año.
Los usuarios pasamos entre 4 y 5 horas al día consultando nuestros smartphones y en consecuencia, la demanda de las empresas por desarrollar sus propias aplicaciones se ha disparado.
En el caso de las Apps de eventos, son muchas las áreas en las que la Aplicación puede aportar valor tanto a la empresa como a los clientes:
- Agenda con la información de los distintos eventos
- Acceso a los contenidos por grupos de usuarios
- Chat
- Venta de entradas
- Confirmación de la asistencia por parte de los clientes
- Participación e interactividad durante los eventos
- Viralización de los eventos
- etc etc etc
Si sigues los pasos de esta guía, en menos de una hora contarás con tu propia App de Eventos y lo que es más importante, habrás aprendido a utilizar el Constructor de Scoreapps por lo que sabrás personalizar tu Aplicación y añadirle otras muchas funciones que puedan resultarte interesantes.
Comencemos.
Si lo deseas, puedes escanear a continuación el código QR de la App que vamos a crear como ejemplo:
Primeros Pasos.
Una vez en la pantalla de inicio de Scoreapps, en el menú lateral izquierdo encontrarás el icono del constructor de apps. Ahí podrás crear una nueva aplicación y darle nombre.
Una vez hayas creado y puesto nombre a tu app, te aparecerá una pantalla en la que podrás elegir entre varias plantillas. Son diseños predefinidos que te ayudarán con el proceso. Aunque partas de una plantilla, podrás personalizar tanto el diseño como las funciones más adelante.
Para este ejemplo hemos escogido una plantilla en blanco.
El proceso de creación de Aplicaciones con Scoreapps es muy sencillo. Sólo tienes que ir siguiendo los pasos del constructor.
Estos pasos están representados en la barra de progreso que tendrás siempre a tu disposición en la parte superior del constructor y que te permitirá fácilmente navegar entre las distintas páginas, con sólo clicar encima del icono.
Primer paso. Diseño de la App
En la pestaña de diseño, encontrarás todas las opciones relacionadas con la información del menú y de la pantalla inicial de tu App.
En nuestra demo de directorio hemos utilizado el “Layout 9”. Este diseño de navegación permite tener un menú tipo hamburguesa en la cabecera superior, en el que clicando en él, se despliega un menú lateral desde la izquierda, mostrando el resto de funciones que componen la aplicación. Este layout muestra la primera función instalada como página de inicio al abrir la aplicación. En este ejemplo, hemos establecido una página personalizada, con una imagen como cabecera, un vídeo promocional del festival, un texto descriptivo, una galería de imágenes, una imagen del cartel del festival, y un enlace para descargarlo. Todo esto disponible sólo con abrir la aplicación.
Más adelante, cuando hablemos de las funciones, te explicaremos más detalladamente como hemos configurado la página personalizada.
En el video que puedes ver a continuación te muestro cómo configurar algunas opciones de diseño del layout 9.
La sección que vas a ver a continuación, te ayuda a elegir una imagen que se vea bien en todos los dispositivos y ratios de pantalla. Usa la herramienta overlay (sombreado) para comprobar si la información importante de tu diseño queda dentro de las zonas seguras recomendadas en función de la orientación de pantalla para la que está diseñada tu App.

Para saber cómo diseñar bien las imágenes puedes descargar la plantilla con las medidas, disponible tanto en formato .png como en .psd.
 Para ver cómo hacerlo correctamente, haz click aquí.
Para ver cómo hacerlo correctamente, haz click aquí.Escoge el idioma en función de tu país y la moneda de tu aplicación. Se utilizará para diferentes aspectos, como la zona horaria y el símbolo de la moneda.
Para cambiar la fuente de tu app puedes seleccionar una de las que aparecen en el menú del constructor, o importar una desde Google Fonts. Para hacerlo es tan sencillo como escribir el nombre de la fuente.
Ahora veamos un vídeo de 5 minutos para aprender a diseñar la Pantalla de Inicio de la Aplicación:
Segundo paso. Colores
Elige los colores principales de la aplicación.
- General: aplica al fondo (si no hay una imagen específica) y al texto general.
- Inicio: aplica al menú de navegación y a sus elementos.
- Cabecera: aplica a la cabecera de navegación de la app.
- Tarjeta: aplica a los elementos mostrados en formato tarjeta.
- Lista: aplica a los elementos mostrados en formato lista.
- Inicio: aplica al menú de navegación y a sus elementos.
- Cabecera: aplica a la cabecera de navegación de la app.
- Tarjeta: aplica a los elementos mostrados en formato tarjeta.
- Lista: aplica a los elementos mostrados en formato lista.
Además, si tuvieses conocimientos de programación Web, en la parte inferior del panel encontrarás un espacio para poder introducir código CSS y así, personalizar al 100% los elementos de tu App.
Tercer paso. Funciones
Una vez diseñada la pantalla inicial y escogidos los colores principales de la Aplicación, vamos con la parte funcional.
Las plantillas incorporan de forma predeterminada algunas funciones que consideramos interesantes para cada sector. Puedes verlas en el carrusel de funciones. Pero si quieres eliminar alguna, sólo tendrás que darle a la “X”.
Para que veas lo sencillo que es incorporar nuevas funciones a tu App, vamos a eliminar y a volver a añadir la función Página personalizada a la que hemos llamado EL FESTIVAL.
Carpetas / Página Personalizada
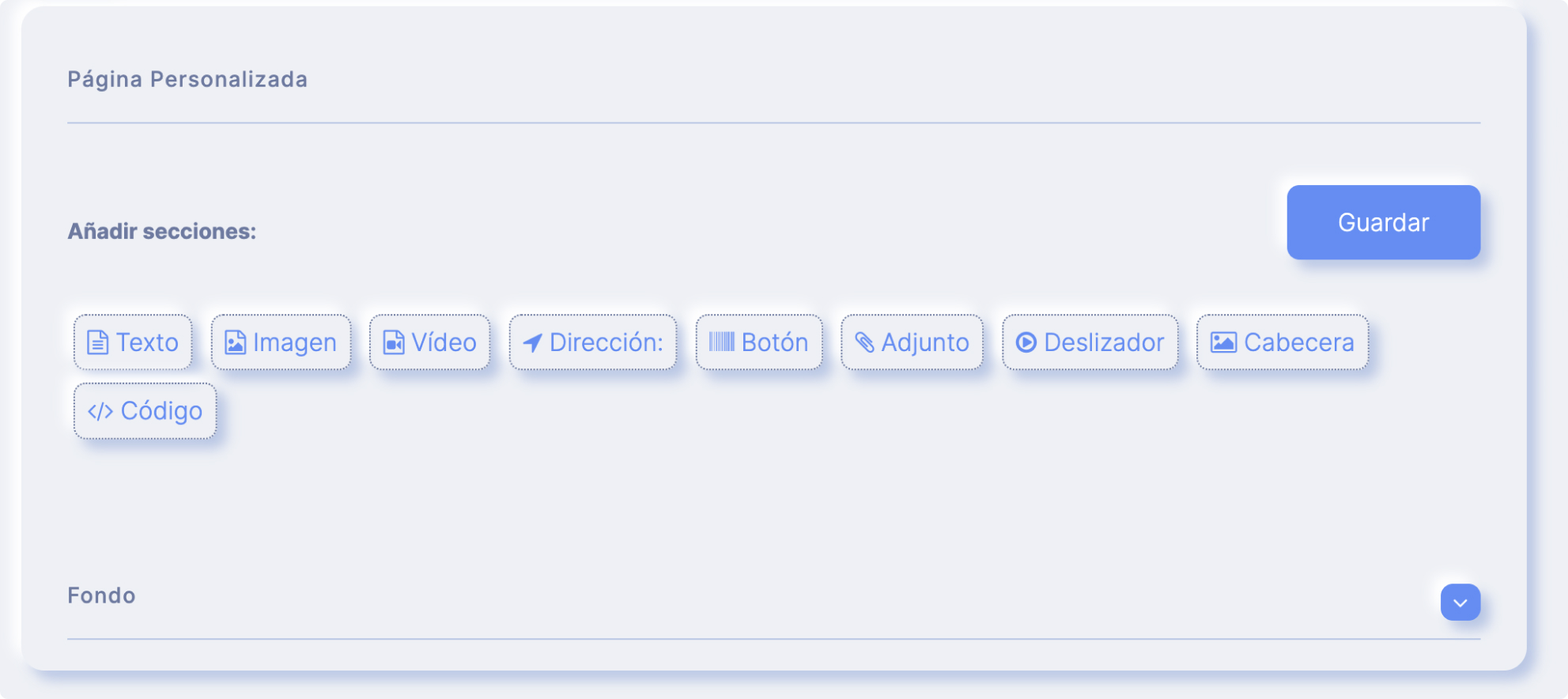
Para esta App, queríamos crear una sección que nos permita presentar el Festival a los clientes, mostrar un vídeo de presentación, el cartel, etc. a través de imágenes, texto, video etc. Para esto, hemos incluído la función de Página Personalizada y la hemos llamado El Festival.
Esta funcionalidad te ofrece múltiples opciones para crear una pagina informativa.Puedes escribir un artículo con una imagen, puedes publicar una galería de fotos, puedes publicar un video directamente en esta página y puedes agregar botones de llamada o un enlace a cualquier sitio web externo.

Catálogo
Para una app de eventos es importante poder presentar los acontecimientos a tus clientes de forma ordenada, organizada y detallada. Por eso, hemos creado la función "Cartelera", para poder mostrar, en este caso en forma de listado, todas las películas participantes en el evento. Cuando haces click en cualquiera de ellas, se abre una página con acceso a información más detallada (fotografía, descripción, director, año, etc.)
Esta función resulta de especial utilidad para presentar cualquier producto. Como su nombre indica, crea un catálogo de productos en el que podrás mantener informados a tus clientes a cerca de los productos que ofreces, con todo tipo de detalles y de muy fácil acceso. Lo único que deberás tener en cuenta, es que esta función está pensada para ofrecer un muestrario, si lo que deseas es que tus clientes puedan comprar los productos, la función que deberás utilizar es la función "tienda/delivery".
Calendario Eventos
¡En una app de eventos no puede faltar un calendario para mantener a tus usuarios bien informados! Muestra tus eventos desde tu página de Facebook o Google Calendar.
También puedes crear tus propios eventos personalizados. En nuestro ejemplo lo hemos llamado "Agenda" e informa de las diferentes actividades y las proyecciones de los cortometrajes (hora, sala, sinopsis, etc.) del festival.
Tienda/Delivery (Entradas)
Esta función te permite crear una o varias tiendas, poner a la venta todos tus productos por categorías, mostrando los precios, las tallas, etc. y personalizar las opciones de venta, entrega o envío. Asimismo, podrás configurar varias opciones de pago y descuentos.
En nuestra demo de ejemplo, hemos creado una pequeña tienda para vender los tres tipos de entradas para el acceso al Festival.
Contacto
El objetivo de esta función es recopilar toda tu información de contacto. Permite llamadas con un solo clic, geolocalización, enlaces a páginas sociales y mucho más.
Compartir (Share app)
Esta función permitirá a tus clientes compartir la aplicación con sólo pulsar un botón. Se trata de una función clave a la hora de generar viralidad para el negocio.

En este ejemplo, en vez de añadir una imagen de cabecera, hemos jugado con el diseño de la imagen de fondo.
Mensajes Push
Los mensajes o notificaciones Push son el sistema de marketing más eficiente que existe en la actualidad. Mientras que de cada 10 emails enviados 8 caen en las bandejas de SPAM, con los Mensajes Push ocurre lo contrario... el 99% son leídos.
Añadir esta potente herramienta a tu App es muy sencillo:
1- Debes incluir en la Aplicación la función "Notificaciones Push"
2- Para poder hacer uso de las Notificaciones Push, es necesario que la Aplicación en cuestión se encuentre publicada para las versiones nativas Android y/o iOS.
Una vez que la aplicación haya sido publicada en App Store y/o Google Play, podrás enviar notificaciones directamente desde la propia función "Notificaciones Push".
Otras funciones sugeridas
En esta guía hemos incluído algunas funciones que consideramos útiles para una App de Eventos, pero hay muchas más que también podrían aportar valor a tus usuarios:
Paso 4. Icono y ajustes de la Aplicación
Desde aquí puedes elegir el icono que se mostrará en la pantalla del dispositivo del usuario, así como el diseño del botón “volver”.
Si quieres enviar notificaciones push, aquí es donde puedes personalizar algunos aspectos, como el icono o el color de fondo.
Esta herramienta te ayudará a elegir una imagen de inicio que será compatible con todos los tamaños de pantalla de los diferentes dispositivos. Ésta se verá cuando se inicie la aplicación mientras se está cargando.
Paso 5. Avanzado
Si lo deseas, puedes monetizar tu aplicación agregando anuncios publicitarios o anuncios intersticiales que se mostrarán a los usuarios de tu aplicación. Para ello deberás configurar el sistema de publicidad Admob.
Publicación de tu App
En función de Plan (Starter, Business, Growth o Reseller) dispondrás de distintos tipos de Publicación:
- Versión Nativa Android.
- Versión Nativa iOS.
- Web app HTML5.
- Modo PWA (Progressive Web App).
Para publicar la versión nativa de tu App en Appstore o en Google Play, necesitas un plan Business, Growth o Reseller, mientras que la versión Web App y PWA puedes publicarlas con un plan Starter o incluso durante el Trial gratuito de 14 días.
Promoción y Lanzamiento de tu App
Si has seguido la guía hasta aquí ya deberías tener lista una primera versión de tu Aplicación. Recuerda que si tienes cualquier duda puedes consultar nuestro Centro de Ayuda o escribir al equipo de Soporte (soporte@scoreapps.com)
A continuación te dejamos algunos recursos útiles para promocionar tu App:
Popular Articles
Guía de Negocio para Partners
PLAN DE NEGOCIO: Tu Agencia de IA en 30 días (Documento Confidencial para aspirantes a Partner) Lo que estás a punto de ver es el primer Sistema Multi-agente de IA para Pymes. Puede crearte Webs en minutos, Empleados de IA, Automatizar Blogs, Redes ...Ver una Demo de Scoreapps para Resellers
En este vídeo te explicamos el modelo de negocio, los tipos de Apps que puedes crear y las distintas herramientas que incluye Scoreapps en su Plan de Resellers: Y en este otro vídeo te enseñamos cómo funciona el software por dentro:Proporciona acceso a tus Aplicaciones
Con el Plan Reseller o Plan Partner puedes otorgar fácilmente a tus clientes o colaboradores acceso a tus aplicaciones. Accede a tu Panel de Apps, y después accede a cualquier Aplicación: Una vez dentro del constructor de Apps, ve a Mi Cuenta - ...Cómo Crear una App de Tienda
El comercio electrónico desde dispositivos móviles se disparó desde comienzos de 2020 debido a la Pandemia del Covid19 y sigue creciendo a tasas del 45% anual. Hoy en día, contar con una App de Tienda resulta imprescindible para cualquier negocio de ...Cómo diseñar la pantalla de inicio o portada de una App
En el video que te mostramos a continuación te explicamos cómo diseñar la pantalla de inicio de una App:
Related Articles
Cómo crear una App de Cursos
A la hora de construir una App para Infoproductos, en la que se establece una membresía, es muy importante incluir una sección de la App con una "función código" para poder embeber el inicio de sesión a estos cursos. Si ya se dispone de este ...Cómo crear una cuenta Desarrollador de Apple
Para publicar en el App Store necesitas una cuenta Apple Developer Program. El coste es de 99€/$ anuales y de acuerdo a los términos y condiciones de Apple (4.2.6), todas las Apps creadas con generadores de Apps deben ser enviadas al App Store bajo ...Cómo crear una App para Gimnasios o Entrenadores
Si sigues los pasos de esta guía, en poco más de media hora contarás con una App Móvil para el sector del Fitness capaz de rivalizar con cualquier desarrollo a medida como el de las grandes empresas del sector. En este ejemplo aprenderemos a ...APPS: Reservas Pro
Esta función te permitirá agregar rápidamente un módulo de reserva de citas fácil y potente en tu aplicación. Podrás crear múltiples tiendas, categorías, servicios y proveedores. De forma sencilla podrás administrar o definir los horarios de apertura ...Cómo subir una nueva versión de la App en App Store (Republicar)
¿En qué casos es necesario subir una nueva versión de la App? A) Actualizar el código fuente de la App Será necesario actualizar el código fuente de la App subiendo una nueva versión en los siguientes casos: - Para que la App esté actualizada a las ...